type="module" に関して
とりあえず、index.htmlを作ります
今回はスクリプトタグにjavascript全部書くのではなく、type="module"で別ファイルから読み込むところに挑戦してみました。
モジュールでの書き方
クレーマー
クレーマーの名前
クレーマーの服装
.jsファイル間(スクリプト間)での変数やり取り
サンプルコードのように importとexportで変数やりとりできます
呼び出す.jsファイル
claimer.jsというファイルを作り、以下をコピペします。
|
1 2 3 4 5 |
import { miyoji } from "./user.js"; const name = "うんちマン"; document.getElementById("claimer").textContent = name; document.getElementById("claimermiyoji").textContent = miyoji; |
user.jsというファイルを作り、以下をコピペします。
|
1 2 3 |
export const miyoji = "ミスター"; const name = "お洒落さん"; document.getElementById("user").textContent = name; |
実行すると
コンソールで実行すると、JSONの内容が見れるかと思います
応用編 Jsonデータをクリックするごとに増やしていく
同じく、index.htmlを以下のコードコピペ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addNameBtn</title> </head> <body> <ol id = "lists"> <!– ol の要素で1.2.3...と自動で入力される-> <li>ハマーン</li> <li>マウアー</li> <li>ナナイ</li> </ol> <button id = "addBtn">名前を増やす</button> <script src = "index.js"></script> </body> </html> |
index.jsも以下の内容をコピペで作る
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
// const button = document.getElementById("addBtn"); // const namelists = document.getElementById("lists"); // button.addEventListener("click", async function(){ // //この辺はデータのやり取り // const res = await fetch("https://jsonplaceholder.typicode.com/users"); // const users = await res.json(); /*実際のユーザーのJSONデータを users にいれる*/ // console.log(users); // //リストに追加する処理 DOM操作 // users.forEach(function(user){ //for分で繰り返し // const list = document.createElement("li"); //HTML要素を作成できるメソッド(今回はli要素を作成。divとかも作れる) // list.innerText =user.name+"\n"+user.email+"\n"+user.address.zipcode; //userの名前とメルアド ”\n"はただ改行入れただけ // namelists.appendChild(list); //listのテキストをhtmlのliに追加する処理 // console.log(user.email); // }); // // //forで書換えたとき リストに追加する処理 DOM操作 // // for (let index = 0; index < users.length; index++) { // // const user = users[index]; // // const list = document.createElement("li"); //HTML要素を作成できるメソッド(今回はli要素を作成。divとかも作れる) // // list.innerText =user.name+"\n"+user.email+"\n"+user.address.zipcode; //userの名前とメルアド ”\n"はただ改行入れただけ // // namelists.appendChild(list); //listのテキストをhtmlのliに追加する処理 // // console.log(user.email); // // } // }); // //windowを読み込んだときに、listを取得する // window.addEventListener("load", async function(){ // //この辺はデータのやり取り // const res = await fetch("https://jsonplaceholder.typicode.com/users"); // const users = await res.json(); /*実際のユーザーのJSONデータを users にいれる*/ // console.log(users); // //リストに追加する処理 DOM操作 // users.forEach(function(user){ //for分で繰り返し // const list = document.createElement("li"); //HTML要素を作成できるメソッド(今回はli要素を作成。divとかも作れる) // list.innerText =user.name+"\n"+user.email+"\n"+user.address.zipcode; //userの名前とメルアド ”\n"はただ改行入れただけ // namelists.appendChild(list); //listのテキストをhtmlのliに追加する処理 // console.log(user.email); // }); // }); //リファクタリング const button = document.getElementById("addBtn"); const namelists = document.getElementById("lists"); //メソッド function addList(user){ //for分で繰り返し const list = document.createElement("li"); //HTML要素を作成できるメソッド(今回はli要素を作成。divとかも作れる) list.innerText =user.name+"\n"+user.email+"\n"+user.address.zipcode; //userの名前とメルアド ”\n"はただ改行入れただけ namelists.appendChild(list); //listのテキストをhtmlのliに追加する処理 console.log(user.email); } //メソッド async function getUsers(){ //この辺はデータのやり取り const res = await fetch("https://jsonplaceholder.typicode.com/users"); const users = await res.json(); /*実際のユーザーのJSONデータを users にいれる*/ return users; console.log(users); } async function listUsers(){ const users = await getUsers(); users.forEach(addList); //リストに追加する処理 DOM操作 } //イベント window.addEventListener("load",listUsers); button.addEventListener("click",listUsers); |
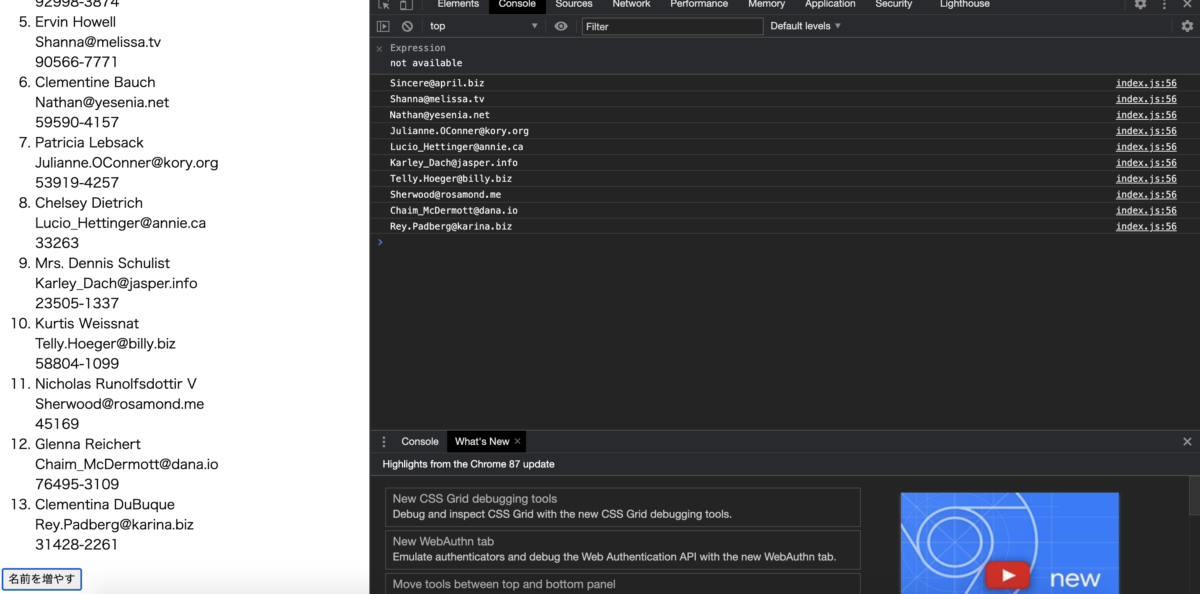
実行すると以下のようになります
See the Pen ボタン押すと名前が無限増殖スクリプト by cattleya crispa (@hamankarn) on CodePen.

ここまでのコードを覚えたら、DOM操作でJSON API使えるかなと